My First DXA Module - Form builder Step by Step cont'd
In Previous post, we have discussed on the CMS Part of the DXA module. now lets discuss the CDA part
Step 1. Download the DXA framework Here
Step 2. I have created new area called FormBuilder
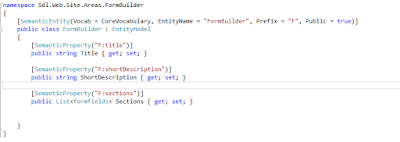
Step 3. Create a ViewModel based on FormBuilder Schema
Step 4. Lets create Login.CHTML View which will consume the FormBuilder ViewModel and render the userControl based on the formFields attached to it.
Last Step is to update the form FormBuilderAreaRegistration.cs
Build and run the solution .In below screen shot you can see the form is rendering.
We have completed the Formbuilder Module this is a very basic Formbuilder soon i will be adding more functionality like custom error message and data save/authentication functionality .
Happy Coding and Keep Sharing !!!!