Salesƒorce-CRM
A CRM system is a business tool that allows you to manage all your customers, partners, and prospects information all in one place. The Sales Cloud (Salesforce.com’s CRM system) is a cloud based CRM system.
For example, it helps:
1. sales teams close deals faster
2. marketing manage campaigns and track lead generation
3. service call centres reduce the time to resolve customer complaints
SDL WEB 8-CMS
SDL Web covers four main core functional areas:
1. Web Content Management
2. Experience Optimization (including personalization)
3. Digital Media
4. Localization
Steps to get the SF API and how to create .NET based client
1. Go to ap2.salesforce.com and create your developer account.
2. Click on Setup and from quick find search for API.
3. Select the API, Salesforce’s WSDL allows you to easily integrate salesforce.com with your applications, and to build new applications that work with salesforce.com. To get started, download a WSDL file to a place accessible to your development environment. For complete documentation, sample code, and developer community, visit
5. I used Enterprise WSDL
a. A strongly typed WSDL for customers who want to build an integration with their salesforce.com organization only.
 |
| SF API |
Create dummy data in SF
 |
| Dummy data is created in SF |
I have created some dummy data in Lead object which we will accessing using Enterprise WSDL API
Read Data using .NET Client and SF API
Add SF Enterprise API as service reference in your project
- Login to the Force.com API
- Change the binding to the new endpoint
- Create a new session header object and set the session id to that returned by the login
- Queries are executed against the Force.com API using SOQL (Salesforce.com Object Query Language).
In the screenshot, we can see that the data created in SF is accessible using .Net client.
Write Data in SF using .Net Client
- Instantiate the Object Being Created: Before we can execute a create() against the API, we must establish the type of object being created. In this case, we will create a new lead.
- Establish Field Values and Object Properties
- Execute Create Call and Capture Save Results
- Working with the Results: The create call will obviously result in success or failure. Successful create calls will return the ID value of the resultant record created. Fortunately, the API is built to allow us to handle both scenarios within our application.
- Data is successfully created
- Let’s go and check in SF online. Here you can see the details which we have supplied via .NET client is saved in SF.
Let’s integrate SF with SDL WEB 8
- We already have SF API and before we start the integration of SF with SDL WEB 8 we need to first create WEB 8 Core service client to get the object.
- Core Service is WCF based webService.
- I have already created core service client using ISessionAwareCoreService.
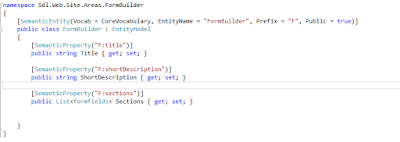
- After this we need to read Component data using.
- Deserialize the data in to the object, and send to SF API to create the records in SF.
- Know we have the components List from WEB 8 , run SF API create method to create new records in SF.
- I have created sample component in WEB 8 which is pushed in to SF
- Below image is CMS component which is pushed to SF.
- Salesforce UI here we can see the data which was pushed from WEB 8 is successfully created in SF.

- So, we are successfully able to push content from WEB 8 to SF lets work on the other way around so that we can say SF and WEB 8 are in sync.
- To create content in WEB 8
- Need core service client I have re-used the same core service utility.
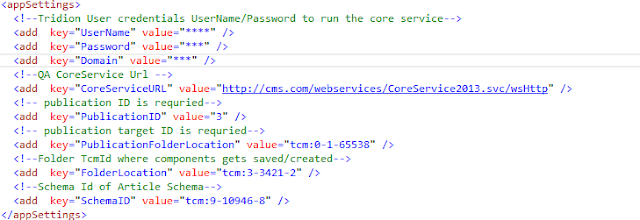
- Folder Location where you want to create content.
- Read data from SF you can check Read data from SF section for more information
- Transform the object into XML.
- We need to call coreService create method.
Run this service in background as Windows service or Task Scheduler to keep Salesƒorce and Tridion in a sync also if you want to have, create custom Salesƒorce objects, and add custom fields you can also do that, in this demo I have used the default object LEAD provided by Salesƒorce.
Prerequisites to create custom objects in SF:
A Salesƒorce account in a sandbox Professional, Enterprise, Performance, or Unlimited Edition org, or an account in a Developer org.
Happy Coding and keep Sharing !!