In the last couple of blogs, we learned how to use Docker with SDL DXA Html-Theming and SDL DXA. Today we are going to setup Microservices in Docker. The microservices, also called Content Interaction Services, are the server-side components of Content Delivery. The Microservices is based on Java Spring-boot which uses embedded Tomcat to run the Services.
To learn more about SDL DXA, DXA Html-theming and SDL WEB with docker, please follow below links.
After this, we can say that we managed to run SDL Content Delivery Environment in Docker.
I downloaded the latest CD HotFix from SDL FTP. In this blog, we are going to Install Content and Context Microservices in docker.
Steps:-
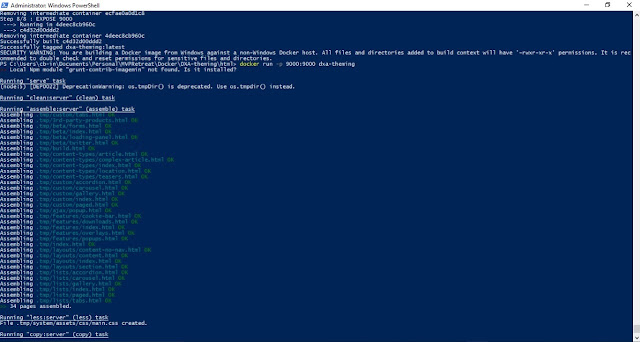
Below is the output of the above command.
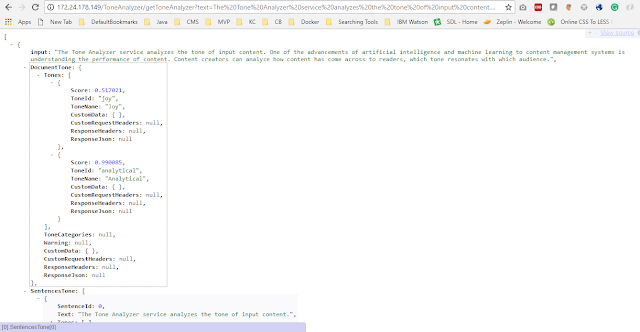
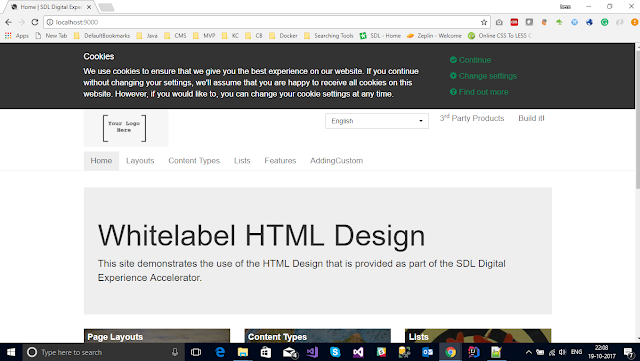
Let's browse the Content service
SDL Content Microservice is up and running. Similarly, I followed the same steps in order to install the Context Microservice.
So, We've Dockerised SDL Content and Context Microservices, it was quick and simple most of the changes/configuration we did is the standard part of the installation of the SDL Microservices.
Happy Coding and Keep Sharing !!!!
To learn more about SDL DXA, DXA Html-theming and SDL WEB with docker, please follow below links.
After this, we can say that we managed to run SDL Content Delivery Environment in Docker.
I downloaded the latest CD HotFix from SDL FTP. In this blog, we are going to Install Content and Context Microservices in docker.
Steps:-
- Download the latest CD HotFixes.
- Create a new Folder and copy the Content standalone folder in it.
- Configure cd_Storage_conf.xml file.
- Copy License file in the config folder.
- Update Logback.xml
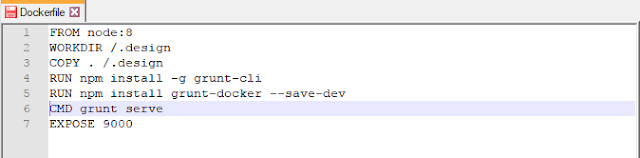
- Create Docker File in the root.
Docker File
1: FROM java:8
2: COPY Contentstandalone /
3: RUN chmod +x /bin/start.sh
4: CMD bash -C '/bin/start.sh'
5: EXPOSE 8091
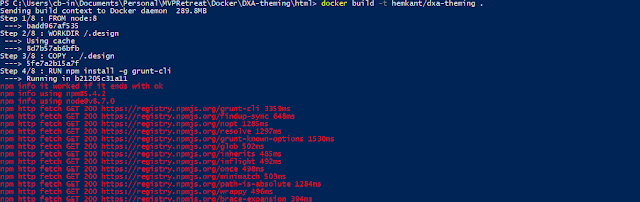
docker build -t content-service-staging .
docker run -p 8091:8091 content-service-staging
Below is the output of the above command.
 |
| Build Container |
 |
| Run the docker container |
 |
| Content Microservice running in Docker |
SDL Content Microservice is up and running. Similarly, I followed the same steps in order to install the Context Microservice.
 |
| Context Microservice |
 |
| Context Microservice is up and running in Docker |
So, We've Dockerised SDL Content and Context Microservices, it was quick and simple most of the changes/configuration we did is the standard part of the installation of the SDL Microservices.
Happy Coding and Keep Sharing !!!!