Are you still using the SSL/early TLS protocols?
Do you work with partners or customers who haven’t yet started the migration away from SSL/early TLS to a more secure encryption protocol? It's time to say goodbye to SSL/early TLS and reducing the risk of being breached.
On 30 June 2018?
30 June 2018 is the deadline for disabling SSL/early TLS and implementing a more secure encryption protocol – TLS 1.1 or higher (TLS v1.2 is strongly encouraged) in order to meet the PCI Data Security Standard (PCI DSS).
What is TLS?
TLS stands for Transport Layer Security and is the successor to SSL (Secure Sockets Layer). However, both these terms are commonly thrown around a lot online and you might see them both referred to as simply SSL. TLS provides secure communication between web browsers and servers. The connection itself is secure because symmetric cryptography is used to encrypt the data transmitted. The keys are uniquely generated for each connection and are based on a shared secret negotiated at the beginning of the session, also known as a TLS handshake. Many IP-based protocols, such as HTTPS, SMTP, POP3, FTP support TLS to encrypt data.
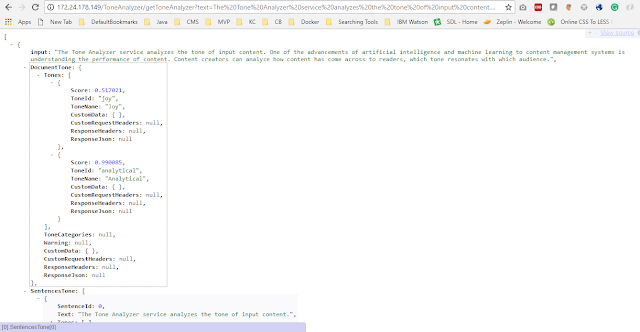
In my last project, we faced this issue where client's security and infra team enabled TLS 1.3 on servers and while implementing SDL WEB 8.5 we start getting this issue.
 |
| Issue because of TLS 1.3 |
After investigating and consulting it with SDL we've found the solution for this, SDL WEB 8.5 supports till 1.2 and for that, we need to make some adjustment in the registry. Below are the registry entry details that fixed the algorithm and TLS issue for us.
 |
| TLS 1.0 |
 |
| TLS 1.0 Client |
 |
| TLS 1.1 Client |
 |
| TLS 1.2 client |
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\.NETFramework\v4.0.30319]"SchUseStrongCrypto"=dword:00000001
 |
| New Entry Required |
[HKEY_LOCAL_MACHINE\SOFTWARE\Wow6432Node\Microsoft\.NETFramework\v4.0.30319]"SchUseStrongCrypto"=dword:00000001
 |
| New Entry Required |
Happy Coding and Keep Sharing !!!