The Tone Analyzer service analyzes the tone of input content.
One of the advancements of artificial intelligence and machine learning to content management systems is understanding the performance of content. Content creators can analyze how content has come across to readers, which tone resonates with which audience.
As a content creator and marketer, being able to perform tone analyzing is one of the best features powered by machine learning. IBM Watson Tone Analyzer service as it detects emotional, social, and language tones in written text. The Tone Analyzer provides insight on how the content is coming across to readers, and for each sub-tone, it provides a score between 0 and 1 if the score is 0.75 or higher is considered most accurate.
In this article, we are going to see how we can use this service with SDL Tridion to analyze the website content tone. I have created an ASP.NET MVC application and used it as a custom page in Tridion.
In this application, we have three sections.
One of the advancements of artificial intelligence and machine learning to content management systems is understanding the performance of content. Content creators can analyze how content has come across to readers, which tone resonates with which audience.
As a content creator and marketer, being able to perform tone analyzing is one of the best features powered by machine learning. IBM Watson Tone Analyzer service as it detects emotional, social, and language tones in written text. The Tone Analyzer provides insight on how the content is coming across to readers, and for each sub-tone, it provides a score between 0 and 1 if the score is 0.75 or higher is considered most accurate.
In this article, we are going to see how we can use this service with SDL Tridion to analyze the website content tone. I have created an ASP.NET MVC application and used it as a custom page in Tridion.
 |
| Custom Page |
In this application, we have three sections.
- Read data based on URL we enter and it will analyze the content tone.
- Analyzed data based on the custom text "your own text".
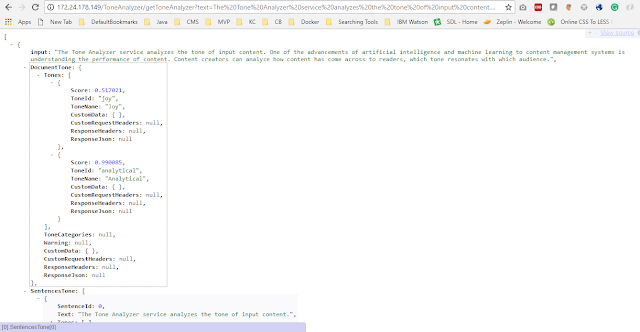
- And last is "Endpoint is exposed it will take the text as input and returns JSON ".
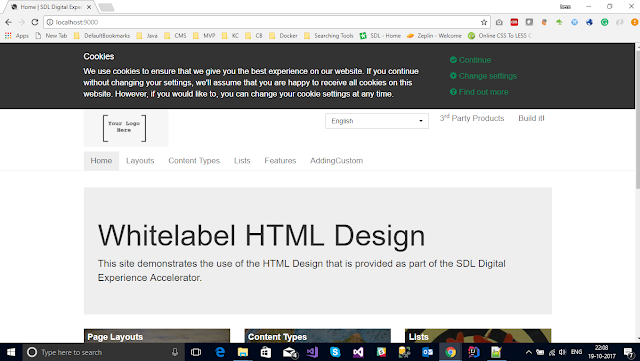
Let's see how it works with the website URL, here we need to enter the URL of our website or any link that we want to analyze and the application will read all its HTML text attributes and its content. In the given example I have configured H1, H2, H3, H4 and P tags we can configure other tags as well. So any URL that we enter, the application will scan that webpage and extract the data of all the above attributes and send it to IBM Tone service to analyze. For the demo, I scanned the Analyzer web application itself to see how the content has come across to readers.
Next, is custom text, Here you can enter the text manually and understand the tone before we actually published it or entering in any component.
 |
| Your Own Custom Text |
The last one is an Endpoint that will take text input and returns JSON data. So if you want to use this service you can use this endpoint directly.
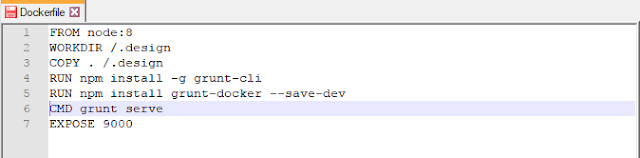
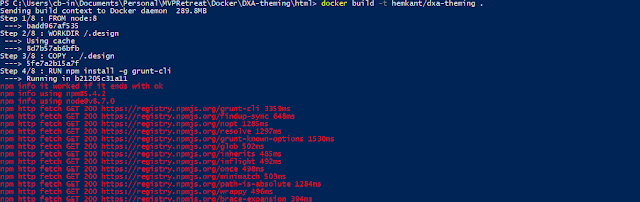
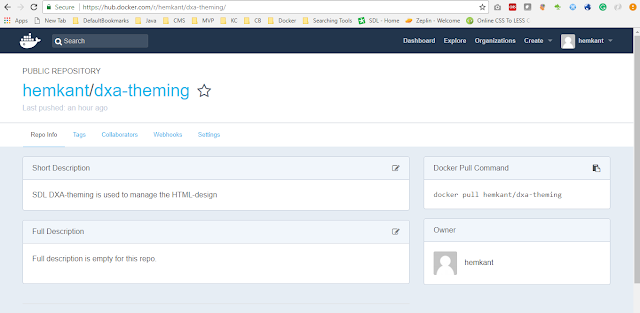
Finally, this is also available on Docker I pushed this on my Docker account you can download the docker image and explore the Tone Analyzer service. This has some limitation since I am using Dev account here, only limited service calls are allowed.
 |
| Docker Image |
Happy Coding and Keep Sharing !!!!