In one of my previuos post we've discussed how to create components in SDL Tridion using MSSQLServer as a DataSoucre but today we are going to create components in SDL Tridion using MongoDB as a DataSource
We are going to use SDL Tridion CoreService,MonoDB 3.2.6 ssl-signed and C# as a language
You can download MongoDB from here and to know more about MongoDB here
Create an empty solution
Create an empty solution
- MongoDb.Client
- C# Console Based Application Running on .NET 4.5
- which will get the data from mongoDB
- MongoDBToTridion.BAL
- In this Class Liabrary i have written all the logic in order to create component.
- Install MongoDB Drivers
- Install-Package MongoDB.Driver
- Create SDL Tridion CoreService Client
- ISessionAwareCoreService
- Create a model name Article as Serializable
- I have also create a Database called customerDatabase in MongoDB
- In my customerDatabase i have create document name article which we will use to create component
- Main Method which is starting point of this application
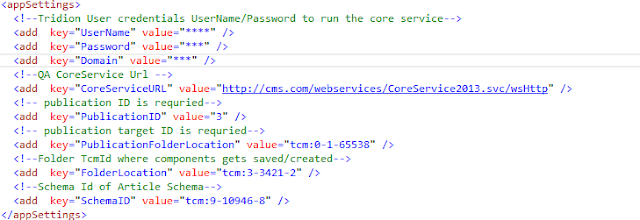
9.Update appsettings key in app.config file
10. Process List<Article>
11.Serialize article model
12.Create or update Component in Tridion
Compare your Data in MongoDB with components created in Tridion
All the data which are available in Article Document in MongoDB has been successfully created as Components in Tridion .
You can download the code from here
Happy Coding and keep Sharing !!!!