Docker keeps our code and its dependencies together and lets us more fully utilize our Infrastructure resources.
Today we are going to create a Docker image which contains SDL DXA-theming module before we begin we need to install
Docker download the Docker windows installer and run, once installation is finished Docker will start automatically, you can check the whale icon in the notification area. I am running on Docker windows container.
 |
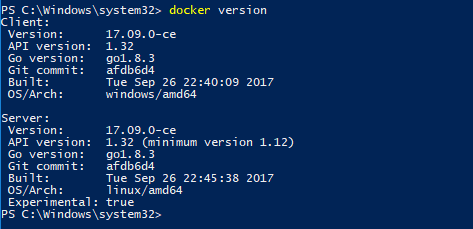
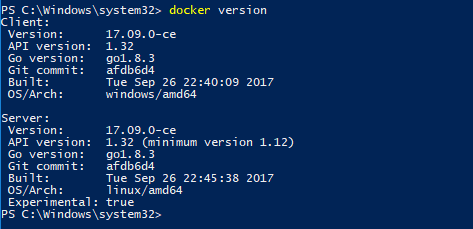
| Docker version |
We are done with the installation. Now let's talks about
Docker:- Docker is a tool that is designed to benefit both developers and system administrators, making it a part of many DevOps.
For developers, it means that they can focus on writing code without worrying about the system that it will ultimately be running on.
In a way, Docker is a bit like a virtual machine. But unlike a virtual machine, rather than creating a whole virtual operating system.
It is a tool designed to make it easier to create, deploy, and run applications by using containers. Containers allow a developer to package up an application with all of the parts it needs, such as libraries and other dependencies, and ship it all out as one package.
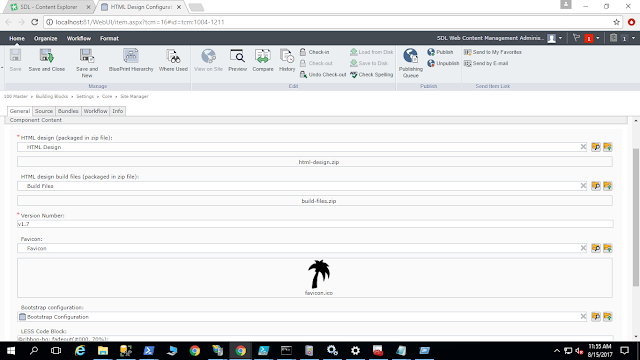
SDL DXA-Theming module:- It is used to manage HTML-design create microsites with very minimum efforts.DXA is build using responsive design HTML5 and Bootstrap.It gives us the flexibility to change the design as per requirement.To know more about the DXA-theming please refer my previous blogs
here.
Let's begin with creating our first Docker Image.
I already have DXA 1.7 available on my local machine you can download from official SDL GitHub account. Every application requires a specific working environment: pre-installed applications, dependencies, databases, everything in a specific version. Docker containers allow you to create such environments.
As a first step, we need to create DockerFile.
The Docker container is launched on the basis of a Docker image, a template with the application details. The Docker image is created with instructions written in the Dockerfile. Let's add Dockerfile to the directory with our application:
 |
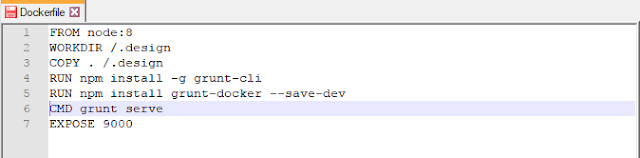
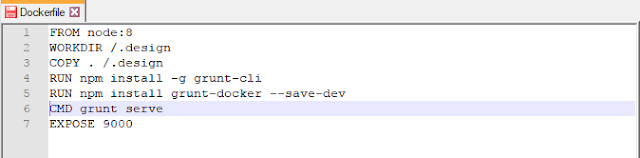
| DockerFile |
Line 1: Use another Docker image for the template of my image. We shall use the official Node.js image with Node v8.
Line 2: Set working dir in the container to /.design. We shall use this directory to store files, run npm, and launch our application:
Line 3-5: Copy application to /.design directory and install dependencies. If you add the package.json first and run npm install later, Docker won't have to install the dependencies again if you change the package.json file. This results from the way the Docker image is being built (layers and cache).
Line 6: This line describes what should be executed when the Docker image is launching.
Line 7: Expose port 9000 to the outside once the container has launched:
Build Docker Image
Docker comes with pre-defined sets of commands which we can run using powerShell (should be running in Admin mode).Run the docker build command, set the name of our image with -t parameter, and choose the directory with the Dockerfile.
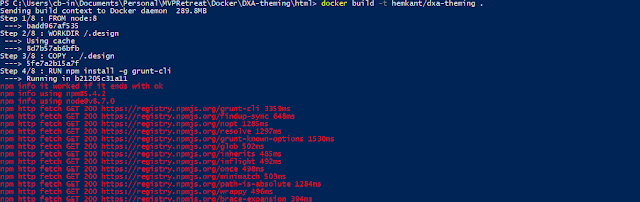
docker build -t hemkant/dxa-theming .
 |
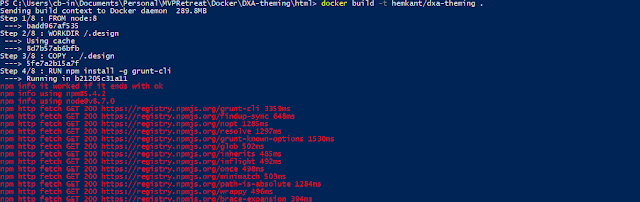
| Build Docker Image |
Run the Docker Image
The DXA-Theming module has been saved as an image now we need to run the docker run command. Image name should be in lower case.
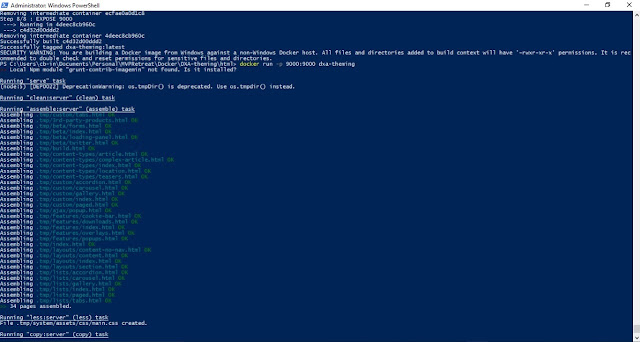
docker run -p 9000:9000 hemkant/dxa-theming
 |
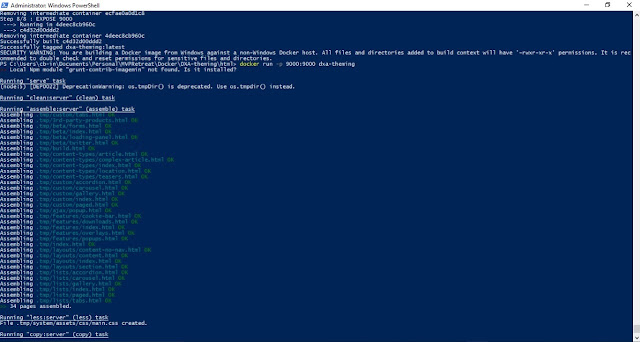
| Run Docker Image |
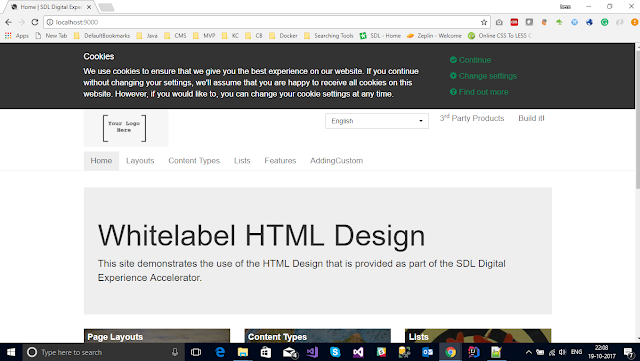
The application is ready to browse using http://localhost:9000 running in docker.
 |
| Browse-WhiteLabel HTML Design |
Sharing Docker Image
Sharing is carrying. Docker images can be hosted and shared. The most popular are Docker Hub, a GitHub among Docker registries, in which you can host private and public images. Let's push an image to Docker Hub now:
- Sign-up at hub.docker.com.
- Run the following two commands
- docker build -t hemkant/dxa-theming
- docker push hemkant/dxa-theming
 |
| Upload image on docker hub. |
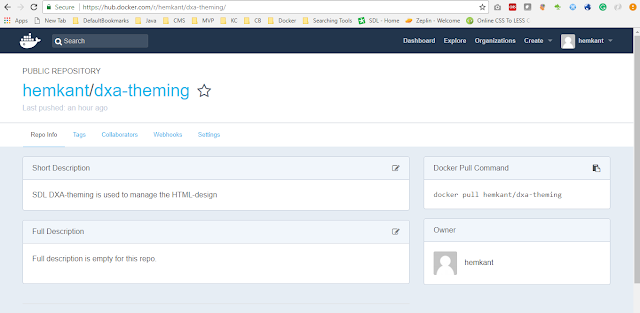
 |
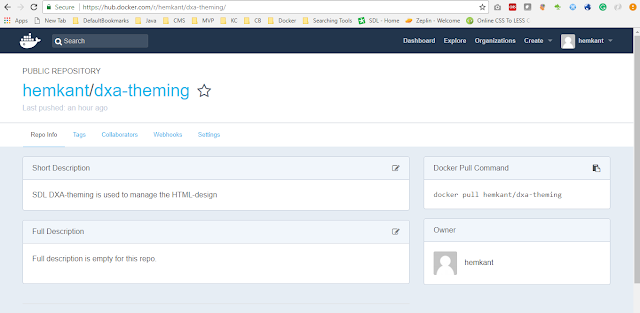
| Docker hub |
Once your image is uploaded it's now available to re-use without any hassle by installing the Docker and run the below command easy and cool. You don't have to install Node, bower, NPM, and Grunt on your local machine to run DXA-theming module because everything is already shipped into Docker.
docker run hemkant/dxa-theming
Happy coding and keep sharing!!.