Why Fresh Content is Critical for Your Website?
- Keep Your Audience Informed and Updated
- Fresh Content Increases Your Authority Potential
- More Content, More Keywords
- Google Loves Frequent Updates
So, add an article, an image or just make some change on your site to get noticed. The easiest and most effective way to stay fresh is to add a blog on your site and continue to add articles that will get noticed by your viewers.
Today,We are going to discuss and create News and Article module in DXA which will have following features .DXA Modules allows us to extend its Functionality via creating new modules. Here we can create new modules which gives us flexibility & re-usability.
- Article searching
- Tag based filtering
- Article list and detail articles
- Author details page
Let's discuss the CMS part first.
 |
| CMS structure |
- Define module's folder structure
- DXA gives us predefined structure where we can putting all the building blocks of the module.
- For each new DXA module, we need to create a new folder in Modules Folder
- The name of folder is usually module name.
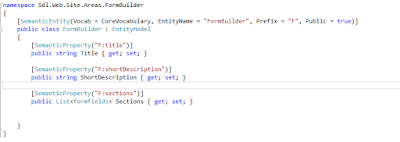
Next is creating the Schema and Component Templates. I have used dynamic components which render on the landing page as a list of articles and with details page link.
Publish all the Dynamic Article components .
 |
| Dynamic N&M Components |
 |
| Get Article Dynamic Components ID |
 |
| New Area called NewsAndArticle in DXA |
Create new area in you DXA web Application. Here i have created Models,and helper class to get the data from broker using Broker Queries.
Register your views in NewsAndArticleAreaRegistration.cs . Once done now let run the application .
1. News and Article Landing Page
 |
| Landing Page |
Here you can see list of articles are rendering from Broker DB using broker query .Using this view we can search an article ,filter by category and view the author details.
2. Search will search in the intro Text in metadata.
 |
| Search result |
4. Click on read more link for Article Details page
 |
| Article details page |
 |
| Author page |
Happy coding and keep sharing !!!!